なぜこのテーマかというとWord pressのデフォルトで入っているテーマなので使っている人も多いと思い、困ったら検索で探せると思いましたし、Google AdSenseのページでサイトの状況ってあるのですが、それを見たら違うテーマを使っているときは、訂正するメッセージが多くでて丸の色も●から○に代わって行って段々悪くなって行きました。
そこでこのテーマを使うと○が●になって行って改善されていました。
このすっきり感が良いのかわかりませんがとりあえずGoogleからは良い結果をもらうことが出来ています。
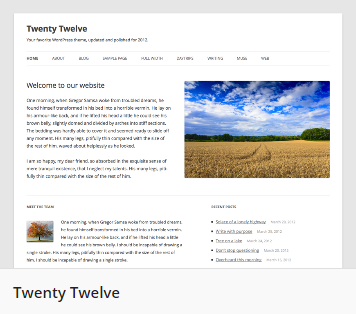
 同じテーマを使っているとは思えないほど違います。
同じテーマを使っているとは思えないほど違います。
写真とかメニューの位置とかブログタイトルとかほとんどが違います。
だからテーマはシンプルで良いんです。
私はあんまり技術がないので複雑なテーマを選んでもカスタマイズ出来ませんし、Googleのサイトの状況で訂正するのが難しくできません。
ですからテーマはシンプルで皆が使っている方が良いのです。
私はブログタイトルを消して写真を作って写真に文字を入れ、一番上に写真が来るようにしています。
それはテーマのカスタマイズを選んで出来ることです。
ダッシュボード→外観→カスタマイズでブログタイトルを消すことができます。
Word PressテーマはTwenty Twelve
あと写真とメニューを上下逆にしています。
本当は上にメニューなのですが私は下にしています。
これはスタイルシートを変更しないと出来ません。
ですが外観→テーマの編集で右側にヘッダーってありますからこれをカスタマイズします。
その前にテーマのstyle.cssの縮小版みたいな小テーマを作ってそこにカスタマイズcssを張り付けて行く作業でラクラクカスタマイズです。
失敗したら作った小テーマを削除して新しい小テーマを作ってやればいいだけで、本体をいじっていないのでやり直しが出来ます。
どんなテーマのstyle.cssも分身を作ってやることでテーマの更新にの強いし、失敗してもどこをなおせばいいのかわからなくなることがありません。
ヘッダーのphpファイルや単一記事のphpファイルをコピーしてその小テーマを作ったフォルダに入れてあげれば良いだけです。
私みたいにスタイルシートが良くわからない人は色々なサイトでカスタマイズ法をコピーして自分のスタイルシートに貼り付けるだけです。
色々なサイトで紹介されているのがこのTwenty Twelveテーマを使う理由の1つです。
やはりカスタマイズ法は色々なサイトを見て勉強しかありません。
小テーマはレンタルサーバーにftpソフトでフォルダやファイルを作ることから始まりますので、私のレンタルサーバーはロリポップなのでロリポップのftpソフトを使います。
サーバーがロリポップでなくても開くフォルダがわかれば出来ると思います。
スタイルシートの分身が出来たら自由に外観をいじることが出来ますので自分の好きなテーマ編集をしてください。
それでは小テーマの作り方の説明に行きたいと思いますので記事タイトルのメニューバーから行けますのでそこからお願いします。