記事タイトルや見出しは全てスタイルシートの「.article h1 {」h1~h6に変えてあげればタイトルや各見出しになります。もし記事を書いていて見出しの3を使いたかったらh3を選べが良いわけです。このSimplicityは記事タイトルがh1になっているのでh1でカスタマイズすれば良いのです。1番下に記事サンプルのリンクを貼っていますのでそちらで選んでください。自分用にカスタマイズしたらどこの見出しにこの装飾を使うか決めたらh1~h6の間でスタイルシートを変更してください。
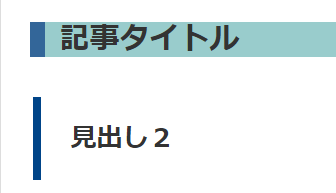
記事タイトルの装飾
記事タイトルのカスタマイズですが少ない時間でチョッとだけカスタマイズしました。

記事タイトルのカスタマイズと見出し2をいじってみた。
記事タイトルは文字のバックをもう少し明るい青にすればよかったかなって今思ってます。
デフォルトではただの黒い太文字だけですが、それでも良いんですが、何か人とは違うことをしてみようと思って装飾してみました。
記事内の見出し2もまた文字列からはみ出して細い縦線でしたからこれはいじりたくて装飾しました。
この見出し2の横の幅は変更したが文字の高さから見たらやけに縦棒が高くないか~
まっおいおい治していくことにしますが、別のサイトでもこのSimplicityを使っているのですが、まだこのテーマに変えてから1日しかたっていないので調べる時間もあまりなく変更もままならないですがわかる所だけ載せて行きます。
まずは記事タイトルからカスタマイズです。
margin-top:10px;
margin-bottom:20px;
border-left: 15px solid #336699;
padding: 0 0 0 15px ;
background: #99cccc;} /* 背景色 */
font-size: 30px;
line-height:117%;
}
#archive-title{
padding-bottom:20px;
font-size:26px;
}
これをコピーしてスタイルシートの子テーマにペーストしてください。
色は#336699こういった部分ですので変更して使って見てください。
文字の大きさはfont-size: 30px;という部分の30px部分の30を29と小さい数字にすると文字も小さくなりますし、逆に31とか大きい数字にすると大きな文字になります。
ならない時はブラウザの更新ボタンを押すと変わります。
見出し2のカスタマイズ
 続いて見出し2の装飾ですがデフォルトではこうなってますがこれではせっかく目立たせようとしている見出し2が台無なので変更することにしました。
続いて見出し2の装飾ですがデフォルトではこうなってますがこれではせっかく目立たせようとしている見出し2が台無なので変更することにしました。
これはここに載せたから端によっていませんが、本当は端によっています。
それがバランス的に悪い感じがして変更をしました。
まず記事スペースに収まるように余白の指定して縦線の太さを変えて色も変えました。
margin: 40px -29px 20px;
padding:25px 30px;
margin-left:3px;
border-left:8px solid #004488;
font-size:26px;
}
これをコピーしてスタイルシートの子テーマに貼り付けてください。
margin-left:3px;が左からの余白部分です。
border-left:8px solid #004488;が縦線の太さと#のあとが色です。
各自で変更して使ってください。
スタイルシート変更
これから変わりましたので最新はこちらの記事で
さらに見出しについては、色々とサンプルを載せていますので参考にしてみてください。
タイトルや見出しに使う線の意味
▼ solid = 実線
▼ dotted = 点線
▼ dashed = 粗い点線
▼ double = 二重線
▼ border-radius = 角丸の半径
▼ background-color = 背景色
▼ padding — 枠と文章の余白
▼ border-radius — 角丸の半径
▼ margin-top・margin-bottom — 枠の上下の余白
これらを組み合わせてスタイルシートに書き込んでください。