 どうもデフォルトの記事タイトルが細字でカッコ悪いし、他のサイトを見ると皆カッコの良い見出しになっていることに気づき、さてどうやったら良いものか、悪い頭で色々考えました。
どうもデフォルトの記事タイトルが細字でカッコ悪いし、他のサイトを見ると皆カッコの良い見出しになっていることに気づき、さてどうやったら良いものか、悪い頭で色々考えました。
よし他のサイトから情報を得ようと… 何も自分では考えていない私です。
まずは基本となるボーダーやら線を覚えます。
borderが線の意味でその太さをあらわすのがpxでピクセルと言いますがこれの前に数字を入れて行くと太さがかわります。
そしてborderの位置ですが左がleftでしたがbottomです。
それではまず左と下に線を入れたいと思います。
これは見出しタイトルの装飾です
これで私の使っている記事タイトルになったわけですがこのように子テーマのスタイルシートに書き込みます。
font-size: 20px;
font-weight:bold;
border-left:5px solid #004488;
border-bottom:1px solid #004488;
padding: 2px 10px;
line-height: 1.2;
padding-left: 5px;
}
これを子テーマのスタイルシートに書き込めば記事タイトルに装飾することが出来ました。
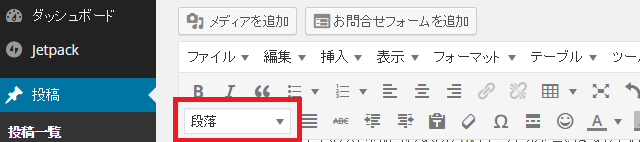
次に記事内の太文字の見出しです。↓の部分に普段は段落ってなってますがそこを見出し2とかに変えると線を付けるようにします。

これは見出しタイトルの装飾です
私は見出し2にしか装飾は施していませんしそれしか使いません。

ここの段落をクリックすると見出しがズラリと出てきますが、各見出しに装飾が出来ますが私は見出し2にしか装飾はしていません。
▼ border-bottom:1px solid #000000 = 文字の下に線が入る
▼ border-right:1px solid #000000 = 文字の右に線が入る
▼ border-left:1px solid #000000 = 文字の左に線が入る
各border○○○の後に#000000などの色を指定しないと表示されません。
この#000000は黒ですが a~f までと 0~6 までの組み合わせによって色が決まります。
反対に #ffffff は白で全部で6ケタの英数字が入り、組み合わせによって様々な色が出来ます。
あとpxは大きさを表していて1px と10px では10倍違います。
この見出しに付いているボーダーは5pxで下の線は1px
塗りつぶしは background: #000000 となっていて色は黒に指定していますが変更して使用してください。
border-left: 5px solid #004488;
padding: 0 0 0 15px ;
line-height: 2;
font-size: 18px;
background-color: #fff;}
これをコピーして子テーマのスタイルシートにペーストします。
文字色は枠の色と同じ色を指定しました。
これで少しはカッコよくなりましたか、色んな色を使わないであっさりした方が私的には好きです。
色々様々な色を使うと目が疲れますし文章も。で次の段に段落した方が見やすく絵や写真も入っていた方が見やすく感じます。








