 Simplicityのグローバルメニューの色を変更しましたが、変更の理由はカスタマイズでも色は変更できますが、そこで色を変更すると背景の色で白を選べませんでした。
Simplicityのグローバルメニューの色を変更しましたが、変更の理由はカスタマイズでも色は変更できますが、そこで色を変更すると背景の色で白を選べませんでした。
白を選んでもサイトを表示したら白では無くなっています。
何ど挑戦してもダメでした。
それで自分で色を変更してみましたが、メニューバーの色とフッターの色が違います。
カスタマイズから色を変更するとフッターの色も統一されて色を変更出来ましたが、今回はメニューバーだけの変更です。
のちにフッターの方も色は変更して行きたいと思います。
メニューバーの色は見出し2の縦棒の色と同じです。

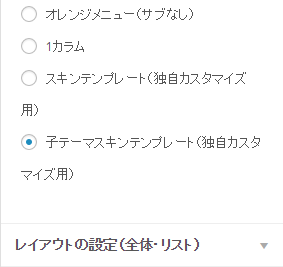
今回でスタイルシートを変更する前に子テーマスキンテンプレート(独自カスタマイズ用)にチェックを入れる必要があります。
ここまで行くのに別に説明など要らないと思いますが…
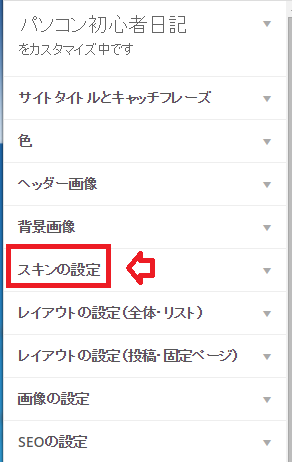
このスキンの設定を開くと色々メニューの色が変更できる画面が出てきますからそこから子テーマスキンテンプレート(独自カスタマイズ用)に行ってチェックを入れます。
最初は 瑠璃紺きなりになっていましたが色自体はあまり変わっていませんが背景に白が使えればそれでいいんですが、自分でスタイルシートを変更しないとイケないので自分で変更しました。
普通のカスタマイズで背景を白に出来ればそんなことをしなくても良かったのですが、それが出来ないもので結局自分で変更してしまいました。
 この色を変更したら文字の色が黒になり見えづらくなり文字の色も変更する羽目になりました。
この色を変更したら文字の色が黒になり見えづらくなり文字の色も変更する羽目になりました。
スタイルシートをいじって文字色も白に変更しました。
独自カスタマイズってやりやすいテーマらしいですがスタイルシートをいじらないでのカスタマイズは変更しやすいですが、スタイルシートをいじるのは他のテーマとあまり変わりはないと思います。
メニューバーの色変更
背景色を白にこだわったおかげで苦労しましたが、何故背景を白に出来ないのかがわかりませんがとりあえずメニューバーの色変更は出来たので良しとしますか。
下のphpファイルをコピペして使ってください。
#navi ul{
position: relative;
clear: both;
margin-bottom: 0;
font-color:#ffffff;
border: 1px solid #ddd;
background-color:#004488;
border-radius:3px;
margin:0;
padding:0;
width:100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
これをスタイルシートの子テーマに貼りつけました。
font-size:14px;color:#fff;
display: block;
padding: .3em .7em;
color:#fff;
text-decoration:none;
z-index:99;
}
これでメニューバーの色変更で文字色が黒くなってしまったので文字を白に変えたスタイルシートでまた子テーマに貼りつけて変更しました。
色は変更出来たのですがマウスを載せた時に白くなっていたので変更しました。
background-color:#80a6e6;
}
これをコピーして上のペーストした部分の下にペーストしてください。
フッターの色の変更はこちら
メニューバーの中身をカスタマイズ
メニューバーのカスタマイズは載せなくても知っていると思いますがとりあえず
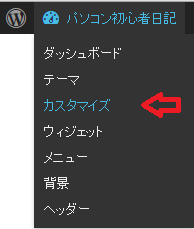
まずワードプレスにログインしてサイト名の所にマウスを当てるとメニューが表示されその中にメニューバーのメニューが出て来るのでそれを選んでクリックします。

すると画面が変わってメニューのカスタマイズ出来る画面に変わります。

カスタムリンクってのが外部サイトなどにジャンプするリンクシステムです。
私の場合は「パソコン初心者教室」です。
カテゴリーを選ぶとカテゴリー分けした記事ごとに分かれてきます。
私の場合はカテゴリー別にはメニューに載せていません。
別に記事を書いてその記事内にリンクを貼っています。内部リンクです。
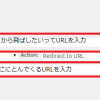
カスタムリンクを選ぶと次の画面になります。

リンク先のURLを記載して次に下に行ってメニューに載せるタイトルを記載すると右の欄に出てきます。
カテゴリーは記事を書いた時にカテゴリー別にした物が出てきます。

カテゴリーにチェックを入れると右側に表示されます。
順番を変えたい時はドラックして持って行くと変更できます。
たとえばパソコン初心者教室を1番上にしたい時はドラックして1番上で放してやると入れ替わります。
上からの順にサイト表示が左から順番になっています。