私はスマホを持っていないのですがSimplicityでサイトを持っています。
私の使っているブラウザがGoogleのChromeを使っていますが、サイトの何もない所で右クリックで1番下の要素の検証を選んでクリックするとスマホ表示出来ますが本当にスマホと同じ表示がされているのかが心配でしたがスマホを持っている人がいて確認してみましたがほぼ同じでした。
まず最初はウィジェットの広告タイプを336×280と300×250の2つとも広告を載せときます。
パソコンでは336×280タイプが表示されますが、パソコンで表示されないからって300×250を入力していないとスマホで表示されません。
まずダッシュボードでサイドバーウェジェットを選びます。

それから広告をパソコン用とスマホ用を開きGoogle Adosensのページに行って各大きさをコピーしてサイドバーウェジェットのパソコン、スマホにそれぞれ貼り付けます。

上の赤枠がパソコン用で下がスマホ用なのでどちらも貼りつけてください。
パソコンで表示されるからって300×250を貼り付けしないとスマホでは表示されません。
これをしても表示されない時があります。
アドセンス広告がスマホで表示されない?
ここまでは普通に気づくことが出来ましたが、これでスマホで表示されてたのですがプラグインなどを更新や何やらありましたがしばらく何かクリック数が少ないなと思いスマホ表示で確認してみたらアドセンス広告が表示されたり、されなかったりすることに気づきました。
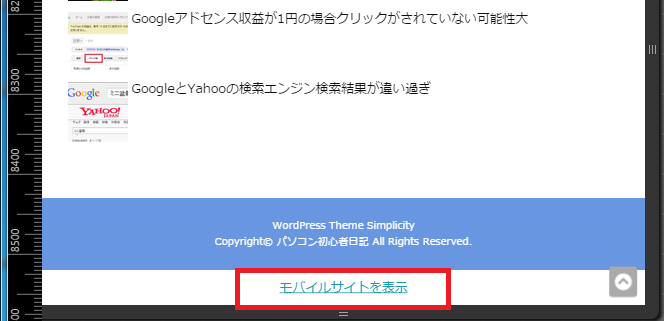
「フルサイズ表示」と「モバイルサイトを表示」がスマホで選べるようになっていて「モバイルサイトを表示」にするとアドセンス広告が表示されません。

Jetpackがアドセンス広告の表示を邪魔している
私はワードプレスのプラグインのJetpackを導入していますが、Jetpackが悪いわけでは無くてその設定が悪かったのです。

もし同じ症状の人がいたら試してみてください。
Jetpackも更新されてその時にモバイルテーマを有効にしましたが、どうやらそれがイケなかったのかスマホで表示されませんでした。
Jetpackのモバイルテーマを停止したらスマホで「フルサイズ表示」と「モバイルサイトを表示」が表示されなくなりアドセンス広告がちゃんと表示されていました。
Jetpackをインストールしている人はぜひ見てみてください。
スマホで「フルサイズ表示」になっていたら普通にアドセンス広告が表示されますので、スマホで「フルサイズ表示」と「モバイルサイトを表示」が表示されなくするようにしましょう。
これでいきなりHigh-end mobile devicesのクリック数があがりました。
心当たりのある方やってみてください。








コメント
ありがとうございました。解決しました。