 私が使っているテンプレートはTwenty Twelveって言いますが、デフォルトでは上から順ブログタイトル→メニュー→写真って順番でしたが写真の部分にタイトル文字を入れたのでブログタイトルを消したらメニューが1番上になりそして写真の順です。
私が使っているテンプレートはTwenty Twelveって言いますが、デフォルトでは上から順ブログタイトル→メニュー→写真って順番でしたが写真の部分にタイトル文字を入れたのでブログタイトルを消したらメニューが1番上になりそして写真の順です。
私は写真→メニューの順にしたかったのでスタイルシートをいじって入れ替えしました。
ヘッダーの位置変更
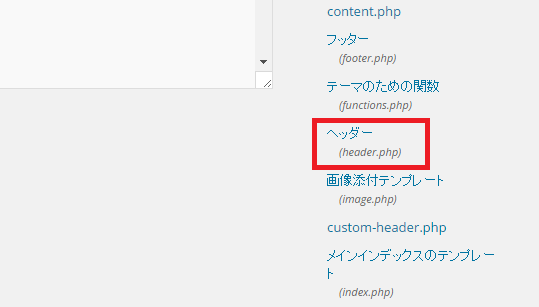
まずTwenty Twelveの外観で→テーマの編集を選ぶと右側にphpファイルがズラリと並んでいますが、そこのヘッダーphpを開いていじると、わからなくなるといけないので、コピーして子テーマに同じフォルダを作ってそこを変更します。
この時はftpを使い子テーマの中にstyle.cssを作った時と同じ要領で作成します。


あまり縦に長いので途中をカットしましたが、カットの仕方が下手でしたね!
このヘッダーファイルを子テーマにコピーします。

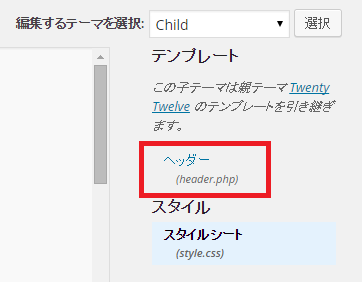
このようにTwenty Twelveを選択してヘッダーファイルを開きコピーして子テーマにペーストします。
これで本体をいじらなくて済みますので安心です。
このヘッダー部分を変更
<hgroup> <h1 class=”site-title”><a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>” title=”<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>” rel=”home”><?php bloginfo( ‘name’ ); ?</a></h1> <h2 class=”site-description”><?php bloginfo( ‘description’ ); ?></h2> </hgroup>
<nav id=”site-navigation” class=”main-navigation” role=”navigation”> <h3 class=”menu-toggle”><?php _e( ‘Menu’, ‘twentytwelve’ ); ?></h3> <a class=”assistive-text” href=”#content” title=”<?php esc_attr_e( ‘Skip to content’, ‘twentytwelve’ ); ?>”><?php _e( ‘Skip to content’, ‘twentytwelve’ ); ?></a> <?php wp_nav_menu( array( ‘theme_location’ => ‘primary’, ‘menu_class’ => ‘nav-menu’ ) ); ?> </nav><!– #site-navigation –>
<?php $header_image = get_header_image(); if ( ! empty( $header_image ) ) : ? > <a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”><img src=”<?php echo esc_url( $header_image ); ?>” class=”header-image” width=”<?php echo get_custom_header()->width; ?>” height=”<?php echo get_custom_header()->height; ?>” alt=”” /></a>
子テーマの header.phpでこの部分を探します。
この黒い部分と赤い部分を入れ替えします。
赤い字の部分がメニュー部分ですし、黒い部分が写真の部分です。
これを入れ替えることで写真が上に来て、メニューが下にきます。









コメント
[…] 当初のテーマ、Twenty Seventeenでは全体の幅が大きすぎるので、シンプルで、幅の狭いTwenty Twelveへ変更しました。サイドバーの幅が異なるので、画像が切れたり、縦長に歪んだりしましたが、全体の幅を調整する事で、なんとか、サイドバーもそのままでいけそうです。CSSの記述をして頂いているサイト、(アフィリエイトで稼ぐ方法を全部話そうと思う)さんには感謝です。また、メニューの位置をタイトル画像と入れ替えました。(パソコン初心者日記)さんには感謝です。テーブルもテーマの変更により、崩れてしまいました。しばらく修正が続きます。プラグイン等が反映されるか、ドキドキでしたが、今の所、問題無い様です。 追加でカテゴリー別のタイトル文字が細いので、boldに変更。 […]