Word pressのサイドバーにただの文字メニューだけだとカッコつかないのでリストマークを付けることにしました。
Word pressのサイドバーにただの文字メニューだけだとカッコつかないのでリストマークを付けることにしました。
リストマークってなんだっていう人の為にってわからなかったらこのページにたどり着いていないか。
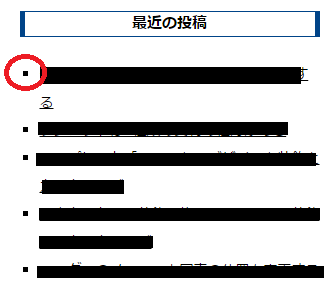
まっそれはさておきこんな感じです。

このリストマークを付けるのは意外と簡単でまた子テーマのスタイルシートに貼り付けるだけです。
まずスタイルシートに書き込む文字列ですが
list-style: の後に挿入したいリストマークの形を指定します。
この写真は私のサイトですが四角にしていますが色々な形があるのでそこから選んでつかってください。
list-style: この後に続く文字を決めて子テーマに記載するだけです。
| disc | ● | 黒丸 |
| circle | ○ | 白丸 |
| square | ■ | 四角 |
| decimal | 1.2.3. | 数字 |
| upper-alpha | A.B.C. | 大文字アルファベット |
| lower-alpha | a.b.c. | 小文字アルファベット |
| upper-roman | Ⅰ.Ⅱ.Ⅲ. | 大文字ローマ数字 |
| lower-roman | ⅰ.ⅱ.Ⅲ. | 小文字ローマ数字 |
これらは多くのブラウザで表示されますが、ブラウザによっては表示されないマークもありますがそれらの記載はしませんでした。
はマーカーを表示しないときに使います。
テンプレートによっては最初からリストマークが付いているテーマがありますから、表示させたくないって人の為です。
あとリストマークを画像にしたり出来ますがチョッと表示速度が落ちる場合があります。
これで画像をリストマークに使えるようになります。
色々と試されてから完成させた方が良いと思いますが、あまり頻繁に変えなければ大丈夫でしょう。
他のリストマークはあえて載せていません。
他のリストマークを使いたい場合は他のサイトで見つけて使ってください。
list-style: square; /* リストマーク */
padding-left:20px; /* 左に余白 */
}
これを私のスタイルシートの子テーマに貼り付けていますが、表示が■なのでsquareになっていますが、お好きなリストマークを選んでください。
左に余白ってのはリストマークと文字の間の間隔です。リストマーク→余白→文字列となります。
画像も良いかもしれません。