Twenty Twelveのテーマを使っている訳ですが、テンプレートを自分なりにカスタマイズするにはスタイルシートをいじくることになります。
そんなわけのわからない文字をいじるのは私には難しすぎる為、大変良い方法を載せているサイトを発見しましたので、そちらを参考に子テーマを作りました。
参考にしたサイトはpokoさんのドキドメ!というサイトです。
この子テーマを付けると長ったらしいスタイルシートを見ることはなく失敗しても短いので削除も簡単です。
私が簡単に思えるので皆さんも出来ると思います。
では作成して行きましょう。
子テーマを作成
ftpはロリポップのを使っての説明ですが、違うサーバーにも使えますのでやってみてください。
ではまずロリポップにログインしてユーザー専用ページを開きます。

開いたら左側の沢山あるメニューの中からWEBツールを開いたらロリポップ!ftpがありますのでそれを使っていきます。
これはWEBツールをポイントした状態ですが、クリックしても下に同じメニューが表示されますのでそちらでもどうぞ。
ポイントして上だから良いですが、下までマウスを動かすのは難しく感じます。
下まで行く間にメニューが消えてしまったりしますので、普段はクリックをしてからゆっくりメニューを見ながら選びます。
ロリポップftpを選んでクリックです。
そしたら自分のドメインを使用していてワードプレスをインストールしているフォルダをしていしてフォルダを開きます。

私のフォルダ名が「computer」ですのでそのフォルダを開きます。
すると色々フォルダやファイルがたくさん出てきますがその中の「wp content」を選びクリックして開きます。
これを開いたらまた画面が変わります。

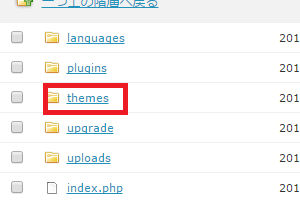
またそこにthemesというフォルダを選んでクリックしてください。
するとこの中にはたくさんのフォルダやファイルがテーマに入っているもの全部が入っていますのでその中に子テーマを作っていきます。

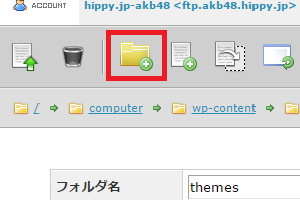
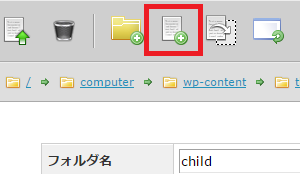
そこに新たにフォルダを作っていきます。
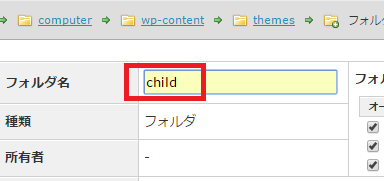
ロリポップ!ftpで新しくフォルダを作っていきますが、フォルダをクリックしてフォルダを作りそのフォルダに名前を付けて上げましょう。

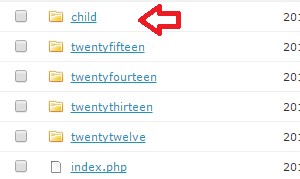
私はそのフォルダにはpokoさんも使っている「child」と名前を付けてあげましたが、皆さんは好きな名前を付けてあげてください。

新しくテーマフォルダに子テーマを作成しましたがそこにスタイルシートのファイルを作成していきます。
名前を付けたら必ずしての方にある「保存」を押してください。
保存をクリックして保存に成功したら確認をしましょう。
確認したら新しく作成したフォルダをクリックして開きます。
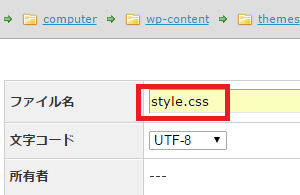
新しいフォルダが開いたらその中にスタイルシートファイルを作って入れてあげます。


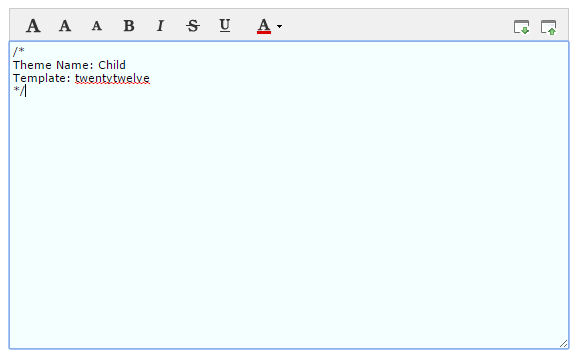
ファイルな中にはTwenty Twelveのスタイルシートを全て呼びこむコードが記載されています。
あの長ったらしいphpファイルを見るのも拒絶反応が出ていましたが、これだと蕁麻疹が出ません。
これに好きなサイトからコピーして貼り付けるだけです。
Theme Name: Child
Template: twentytwelve
*/
これをコピーして新しく作った子テーマのスタイルシートにペーストしてください。
子テーマを有効化にする
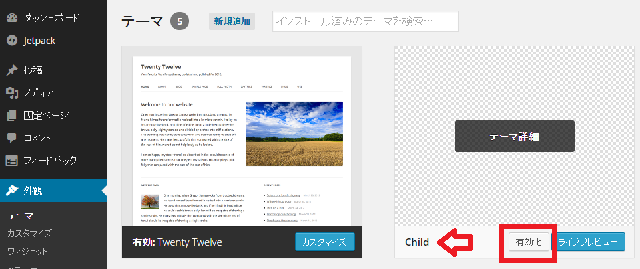
ダッシュボード→外観→テーマを選んでクリックします。
![]()
テーマを選ぶと今現在Twenty Twelveというテーマが有効化されていると思いますが、その横にchildって新しいテーマが出来ていますからそれを有効化します。
 すると今作った子テーマが採用され全く同じものになっていると思います。
すると今作った子テーマが採用され全く同じものになっていると思います。
このテーマのスタイルシートに色々なサイトで得た情報をコピー&ペーストします。
デザインの自由度は広がるだけです。
わざわざ見かけの綺麗なテンプレートを探す必要がありません。
このテンプレートで幅を広げたり、記事とサイドバーも割合も自由です。
私はこのテンプレートで色々自由にデザイン出来るのでこのテーマで良いと思います。